Como usar o protocolo WSS em Node.js

Aprenda a usar o protocolo WSS (WebSocket Secure) com Node.js, usando conexões seguras em tempo real com o servidor.
📌 Simplifique seu processo de deploy com o nosso painel ICP!
📌 Passo 1: Inicialize um novo projeto Node.js:
Certifique-se de que tem o Node.js instalado e, em seguida, instale o pacote ws:
npm init -y
📌 Passo 2: Instalar Dependências Necessárias
Instale os pacotes express e ws, que serão utilizados para criar o servidor HTTP e o servidor WebSocket, respectivamente:
npm install express ws📌 Passo 3: Gerar Certificados SSL
Para estabelecer uma conexão segura (WSS), é necessário um certificado SSL. Em ambientes de desenvolvimento, você pode gerar certificados autoassinados:
openssl req -x509 -newkey rsa:4096 -keyout key.pem -out cert.pem -days 365 -nodes
Isso criará dois arquivos: key.pem (chave privada) e cert.pem (certificado).
📌 Passo 4: Desenvolver o Servidor WSS
Crie um arquivo chamado server.js e adicione o seguinte código:
const fs = require('fs');
const https = require('https');
const express = require('express');
const WebSocket = require('ws');
const app = express();
// Caminho dos certificados SSL
const serverOptions = {
key: fs.readFileSync('key.pem'),
cert: fs.readFileSync('cert.pem')
};
// Criar servidor HTTPS
const server = https.createServer(serverOptions, app);
// Servir arquivos estáticos da pasta public
app.use(express.static(__dirname + '/public'));
// Criar WebSocket Server
const wss = new WebSocket.Server({ server });
// Evento quando um cliente se conecta
wss.on('connection', (ws) => {
console.log('Novo cliente conectado via WSS');
ws.on('message', (message) => {
console.log(`Mensagem recebida: ${message}`);
ws.send(`Echo: ${message}`);
});
ws.on('close', () => console.log('Cliente desconectado'));
});
// Iniciar o servidor na porta 8080
server.listen(8080, () => {
console.log('Servidor WSS rodando em https://localhost:8080');
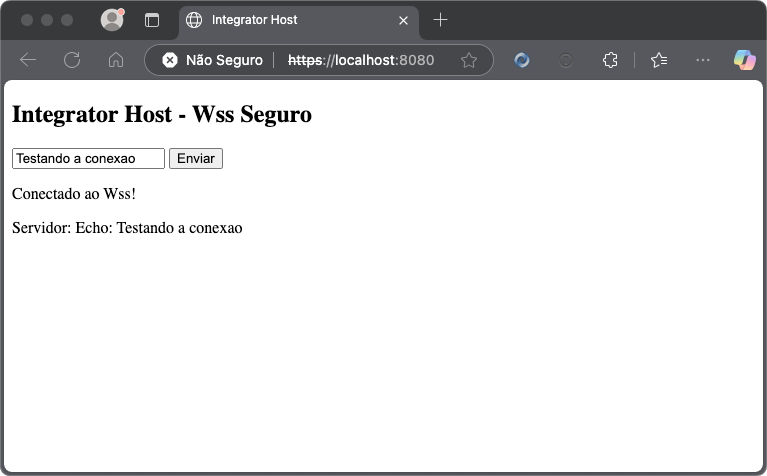
});📌 Passo 5: Criar a Interface do Cliente
Dentro da pasta public, crie um arquivo index.html com o seguinte conteúdo:
<!DOCTYPE html>
<html lang="pt">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Integrator Host</title>
</head>
<body>
<h2>Integrator Host - Wss Seguro</h2>
<input type="text" id="message" placeholder="Digite uma mensagem">
<button onclick="sendMessage()">Enviar</button>
<div id="output"></div>
<script>
const ws = new WebSocket("wss://localhost:8080");
ws.onopen = () => {
document.getElementById("output").innerHTML += "<p>Conectado ao Wss!</p>";
};
ws.onmessage = (event) => {
document.getElementById("output").innerHTML += `<p>Servidor: ${event.data}</p>`;
};
ws.onerror = (error) => {
document.getElementById("output").innerHTML += `<p style="color: red;">Erro na conexão Wss!</p>`;
console.error("Erro Wss:", error);
};
ws.onclose = () => {
document.getElementById("output").innerHTML += `<p style="color: red;">Conexão encerrada!</p>`;
};
function sendMessage() {
const message = document.getElementById("message").value;
if (ws.readyState === WebSocket.OPEN) {
ws.send(message);
} else {
document.getElementById("output").innerHTML += `<p style="color: red;">Conexão WebSocket fechada!</p>`;
}
}
</script>
</body>
</html>
📌 Passo 5: Instalar todas as dependências:
npm install
Inicie o projeto:
node server.js
Acessar ele localmente:
http://localhost:8080📌 Passo 6: O resultado da nossa aplicação sera: