Exemplo de aplicativo Node.js com Banco de Dados

Quer criar uma API com Node.js e MYSQL?
Está cansado de criar APIs que só funcionam no localhost?
Nesse tutorial vamos aprenda a desenvolver, configurar e colocar online sua API em Node.js com SSL e domínio personalizado. Tudo explicado de forma simples e prática!
- Crie um arquivo package.json na raiz do seu projeto com o seguinte conteúdo
{
"name": "meu-projeto",
"version": "1.0.0",
"private": true,
"scripts": {
"dev": "node index.js",
"build": "node index.js",
"start": "node index.js"
},
"dependencies": {
"body-parser": "^1.20.2",
"express": "^4.18.2",
"mysql2": "^2.3.3"
}
}
2. Crie um arquivo index.js na raiz do seu projeto com o seguinte conteúdo
// express: É um framework web para Node.js que simplifica a criação de servidores HTTP.
// body-parser: Middleware para interpretar o corpo das requisições HTTP. Ele permite que você use req.body para acessar o corpo da requisição.
// db: É um módulo que, supostamente, permite conectar-se e interagir com um banco de dados. Ele deve estar definido no arquivo db.js em sua estrutura de projeto.
const express = require('express');
const bodyParser = require('body-parser');
const db = require('./db');
//Aqui, criamos uma instância do servidor express e configuramos o body-parser para interpretar corpos de requisição em JSON e também em formato x-www-form-urlencoded (normalmente usado em formulários web tradicionais).
const app = express();
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({ extended: true }));
// Create (Criação)
app.post('/usuario', (req, res) => {
const { nome, email } = req.body;
const query = 'INSERT INTO usuarios (nome, email) VALUES (?, ?)';
db.query(query, [nome, email], (err, results) => {
if(err) throw err;
res.send('Usuário adicionado com sucesso!');
});
});
// Read (Leitura)
app.get('/usuarios', (req, res) => {
db.query('SELECT * FROM usuarios', (err, rows) => {
if(err) throw err;
res.json(rows);
});
});
// Update (Atualização)
app.put('/usuario/:id', (req, res) => {
const { nome, email } = req.body;
const query = 'UPDATE usuarios SET nome = ?, email = ? WHERE id = ?';
db.query(query, [nome, email, req.params.id], (err, results) => {
if(err) throw err;
res.send('Usuário atualizado com sucesso!');
});
});
// Delete (Exclusão)
app.delete('/usuario/:id', (req, res) => {
const query = 'DELETE FROM usuarios WHERE id = ?';
db.query(query, [req.params.id], (err, results) => {
if(err) throw err;
res.send('Usuário excluído com sucesso!');
});
});
// Como devemos configurar a porta para funcionar na Integrator Host
const PORT = 4010;
app.listen(PORT, () => {
console.log(`Server is running on port ${PORT}`);
});
3. Crie um arquivo db.js na raiz do seu projeto com o seguinte conteúdo
// conexão com o banco de dados mysql.
const mysql = require('mysql2');
const connection = mysql.createConnection({
host: process.env.DB_HOST,
user: process.env.DB_USER,
password: process.env.DB_PASSWORD,
database: process.env.DB_NAME,
port: process.env.DB_PORT
});
connection.connect((err) => {
if(err) throw err;
console.log('Conectado ao banco de dados!');
});
module.exports = connection;
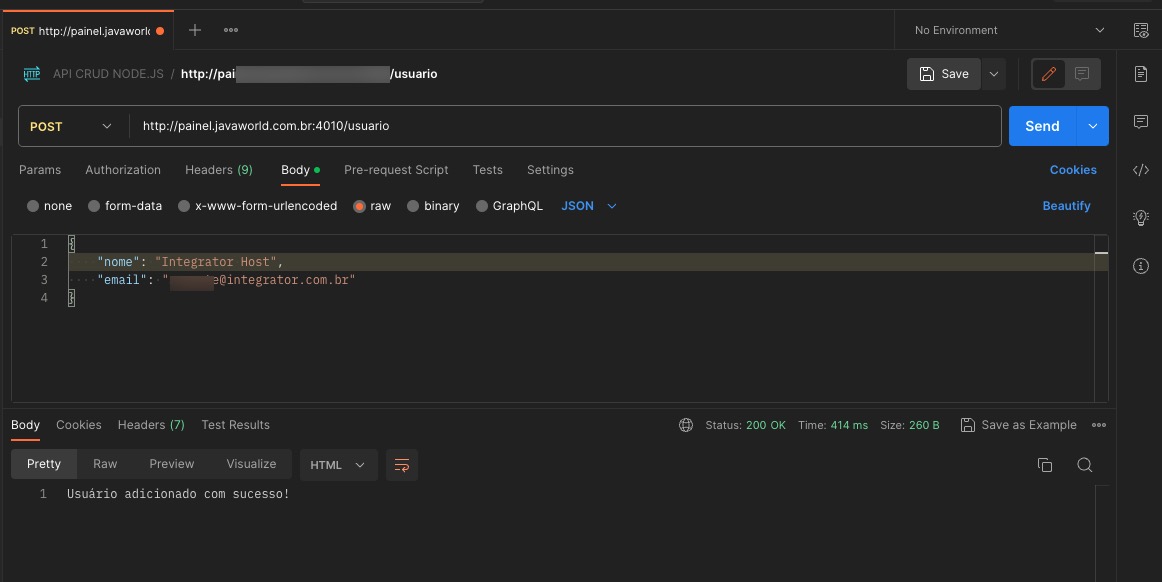
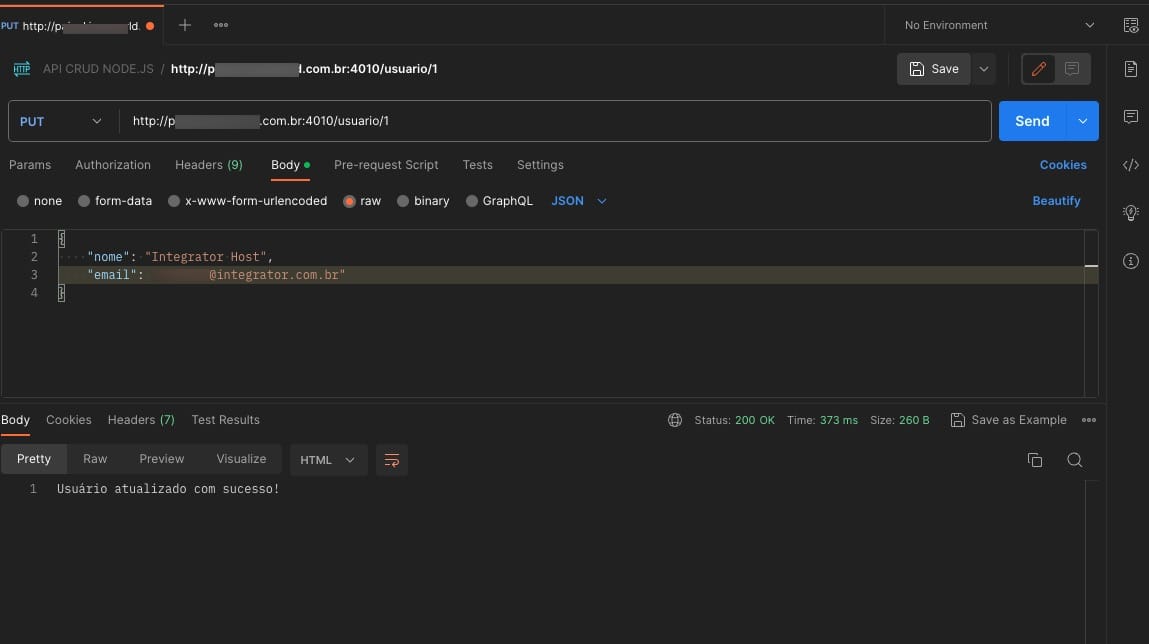
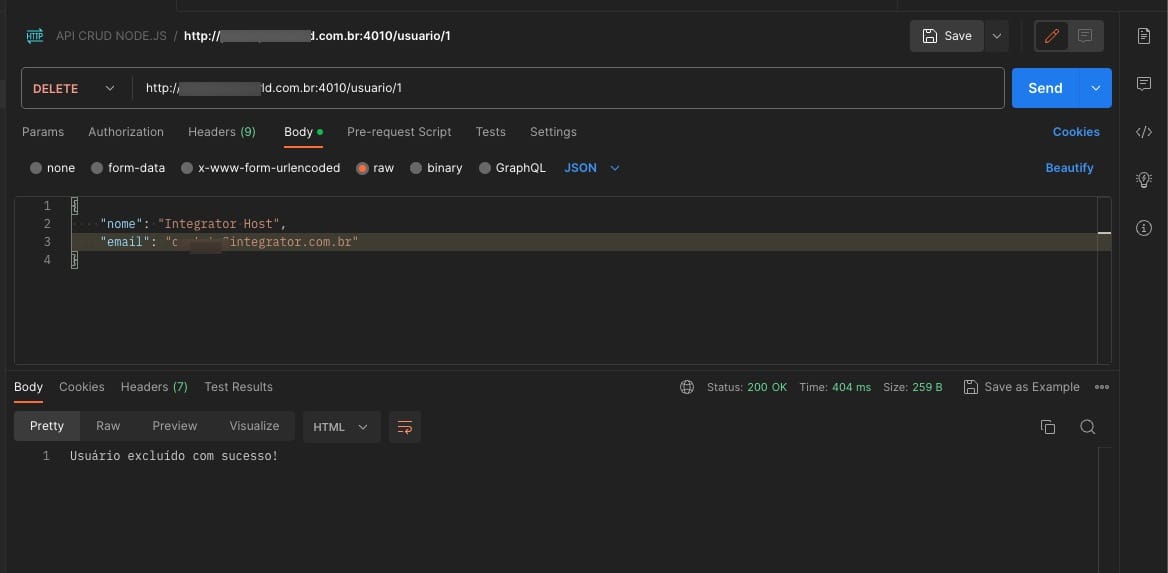
Testando o CRUD com Postman
Com o aplicativo registrado e iniciado corretamente com sucesso, temos o acesso testado e 100% funcional, no qual demonstramos em imagens abaixo:
Adicionando um usuário:

Atualizando um usuário:

Removendo um usuário

Veja também o exemplo em video.