Exemplo de Upload com Node.JS

Neste tutorial, você verá:
✔️ Fazer upload de imagens
✔️ Visualizar as imagens enviadas
✔️ Remover a imagem desejada
✔️ Front-end simples com HTML e JavaScript para gerenciar as imagens.
📌 Simplifique seu processo de deploy com o nosso painel ICP!
Hoje, eu vou te mostrar como criar um projeto simples em Node.js para realizar upload de imagens para o servidor e usar em seu projeto.
📌 Passo 1: Abra um terminal e crie uma nova pasta para o projeto:
mkdir node-upload
cd node-upload
📌 Passo 2: Inicialize um projeto Node.js:
npm init -y📌 Passo 3: Instale as dependências necessárias:
npm install express multer ejs fs-extra
express→ Servidor web para lidar com requisições HTTP.multer→ Middleware para fazer upload de arquivos.ejs→ Motor de templates para exibir as imagens.fs-extra→ Para manipular arquivos facilmente.
📌 Passo 4: Estruturar o Projeto
node-upload/
│── views/
│ └── index.ejs # Página principal (Front-end)
│── uploads/ # Pasta onde as imagens enviadas serão armazenadas
│── server.js # Código principal do servidor Express
│── package.json # Arquivo de configuração do Node.js
│── package-lock.json # Arquivo gerado pelo npm para dependências
└── README.md # (Opcional) Para documentar o projeto
📌 Passo 5: Configurar o Servidor Express
Crie um arquivo server.js e adicione o seguinte código:
const express = require("express");
const multer = require("multer");
const fs = require("fs");
const path = require("path");
const app = express();
const PORT = 3000;
// Configuração do armazenamento de arquivos
const storage = multer.diskStorage({
destination: (req, file, cb) => {
cb(null, "uploads/");
},
filename: (req, file, cb) => {
cb(null, Date.now() + path.extname(file.originalname));
}
});
const upload = multer({ storage: storage });
// Criando a pasta uploads caso não exista
if (!fs.existsSync("uploads")) {
fs.mkdirSync("uploads");
}
// Configurar EJS para renderizar HTML
app.set("view engine", "ejs");
app.use(express.static("uploads"));
app.use(express.urlencoded({ extended: true }));
// Página inicial que lista as imagens
app.get("/", (req, res) => {
fs.readdir("uploads", (err, files) => {
if (err) {
console.error(err);
return res.status(500).send("Erro ao listar arquivos.");
}
res.render("index", { images: files });
});
});
// Rota para upload de imagem
app.post("/upload", upload.single("image"), (req, res) => {
res.redirect("/");
});
// Rota para deletar uma imagem
app.post("/delete/:filename", (req, res) => {
const filepath = path.join(__dirname, "uploads", req.params.filename);
fs.unlink(filepath, (err) => {
if (err) {
console.error(err);
return res.status(500).send("Erro ao excluir arquivo.");
}
res.redirect("/");
});
});
// Inicia o servidor
app.listen(PORT, () => {
console.log(`Servidor rodando em http://localhost:${PORT}`);
});
📌 Passo 6: Criar a Página HTML com EJS
Crie uma pasta chamada views e dentro dela um arquivo index.ejs com o seguinte código:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Upload de Imagens</title>
<style>
body { display: flex; justify-content: center; align-items: center; height: 100vh; flex-direction: column; font-family: Arial, sans-serif; }
form { display: flex; flex-direction: column; align-items: center; gap: 10px; }
.gallery { display: flex; flex-wrap: wrap; justify-content: center; gap: 15px; margin-top: 20px; }
.image-container { position: relative; }
img { width: 150px; height: 150px; object-fit: cover; border-radius: 5px; }
button { padding: 8px 15px; border: none; cursor: pointer; border-radius: 5px; }
.upload-btn { background: blue; color: white; }
.upload-btn:hover { background: darkblue; }
.delete-btn { position: absolute; top: 5px; right: 5px; background: red; color: white; width: 25px; height: 25px; border-radius: 50%; font-size: 14px; display: flex; align-items: center; justify-content: center; }
.delete-btn:hover { background: darkred; }
.gallery:empty { display: none; }
</style>
</head>
<body>
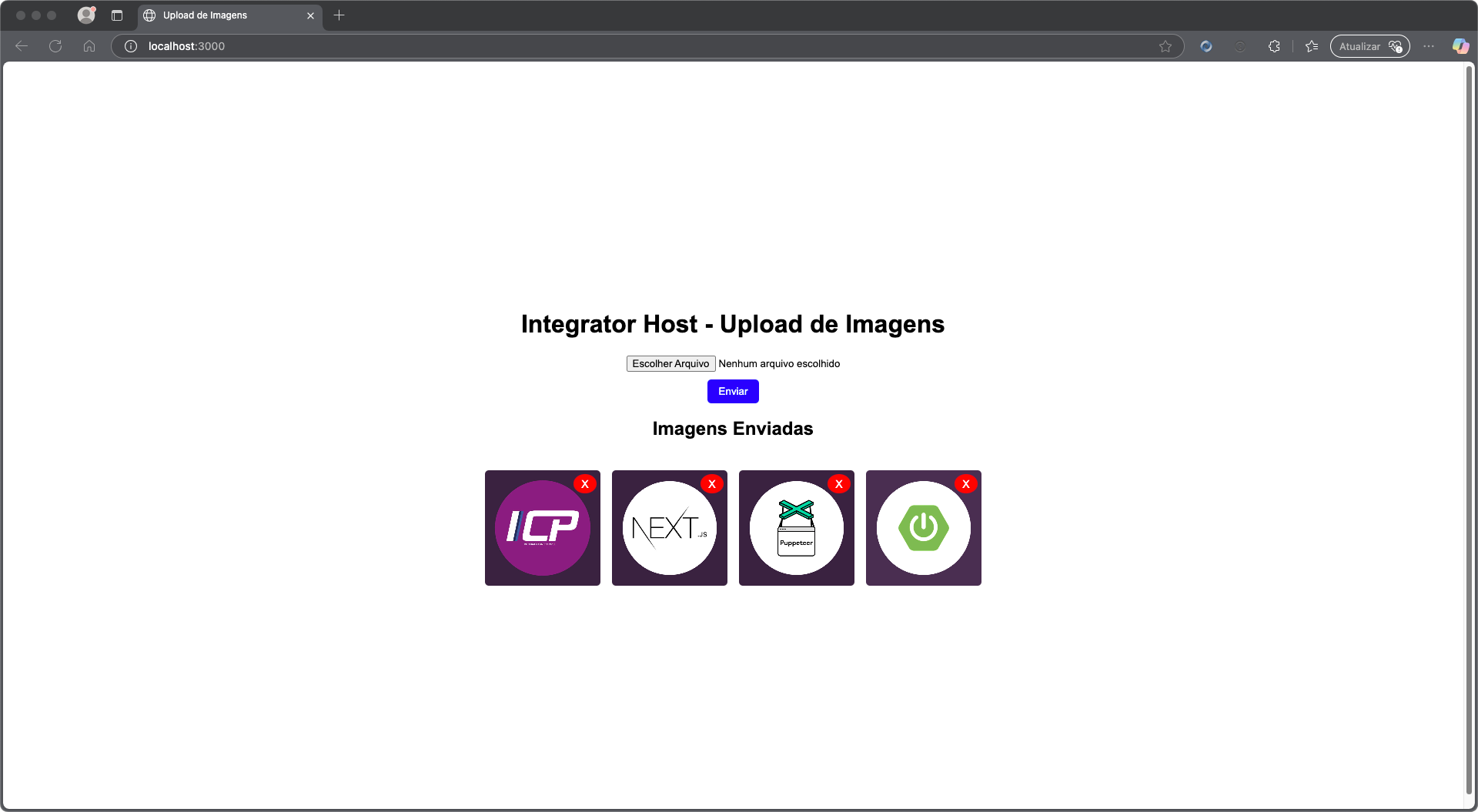
<h1>Integrator Host - Upload de Imagens</h1>
<form action="/upload" method="POST" enctype="multipart/form-data">
<input type="file" name="image" accept="image/*" required>
<button type="submit" class="upload-btn">Enviar</button>
</form>
<% if (images.length > 0) { %>
<h2>Imagens Enviadas</h2>
<div class="gallery">
<% images.forEach(image => { %>
<div class="image-container">
<img src="<%= image %>" alt="Imagem">
<form action="/delete/<%= image %>" method="POST">
<button type="submit" class="delete-btn">X</button>
</form>
</div>
<% }); %>
</div>
<% } %>
</body>
</html>
📌 Passo 7: Executar o Projeto
Agora, execute o servidor:
node server.js
📌 Passo 8: Pronto nosso sistema de Upload em Node.js esta feito: